Updated: October 25, 2014
I hate it when people use a suggestive thumbnail for their videos, only to discover that the mediocre content has nothing to do with the little image, or with the title, or anything. Don't you? Now, I do understand the world revolves around utilitarian smut, and videos that mislead in their promise thereof should be penalized. But that's not why we are here.
I want to teach you a somewhat convoluted but effective way of getting video thumbnails downloaded. In the past, you could pause the playback and download the image easily. Recently, it's become a little trickier. We will do this without PHP, API and other geeky tricks. Just you and your browser.
Step by step
For the video of extra interest, just open it, preferably without playing the actual clip in order not to give the dishonest user their extra clicks. Then, view the page source. This is usually activated with Ctrl + U in normal browsers. Now, recently, Firefox and friends have been hiding would-be obscure options, so you won't easily find them in the menus. The shortcut is the way to do it.

The page source is the actual code that the browser engine parses and interprets in order to give you your desired images, videos and whatnot. On this page, activate the search field. This is normally done with Ctrl + F. In the search box, type og:image.
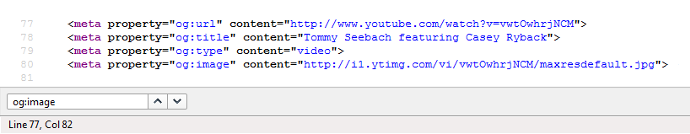
You will see here a meta property named og:image, and the content path. This is the actual URL of the image. Now, you can download and save it as you please.

For example, as shown above:
content="http://i1.ytimg.com/vi/vwtOwhrjNCM/maxresdefault.jpg"
And basically, our work is done here!
Optional
Now, after you do a couple of these, you will notice that a pattern emerges. The images will be available under one of the image servers, like the i1.ytimg.com domain, followed by /vi/, followed by the video ID, followed by *default.jpg image. Now, you can easily grab any one you want. In the URL of the video that you want to play, grab the video ID. For example:
http://www.youtube.com/watch?v=V0kKLzuHcnA&fmt=hd
The ID is actually what comes after ?v= and up to any other delimiter. For example, above, we have V0kKLzuHcnA. Then, *default can be either maxresdefault to get the highest quality image, or hqdefault. Take your pick. Finally, you can also use the generic alias for all Youtube image servers, img.youtube.com. And there you go. So, it comes down to:
img.youtube.com/vi/<video id>/(maxres|hq)default.jpg
Conclusion
This is a simple yet nice trick, which can help you get less frustrated, after you have been enticed to watch a video despite your best judgment. At the very least, you will have seen what made you click in the first place. Justice, at last.
It is also possible to automate the task, and you can use extensions and scripts and whatnot. But if you want to keep it elegant and code free, then the above bunch of steps should get you all sorted. You get what you want, and everyone's happy. Last but not least, you should not help clickbaiters get their attention. And we're done. Enjoy.
Cheers.